آموزش نکات پایهای برای شروع کار با Visual Studio Code

هر برنامه نویس برای پیش بردن پروژههای خود ممکن است به ابزاری بیش از یک ویرایشگر کد ساده نیاز داشته باشد.
شما به عنوان یک برنامه نویس هیچ علاقهای به وجود اشتباهات نوشتاری در کد خود ندارید، پس ابزار کار شما باید وجود این گونه اشکالات را به شما اطلاع دهد.
پس از نوشتن کد و اجرای آن، ممکن است برنامه شما به خوبی و طبق انتظار شما کار نکند. خیلی خوب میشود اگر ابزار کار شما به راحتی وجود اشکالات منطقی در برنامه را به شما اطلاع دهد، نه؟
مثلاً فرض کنید به یک متغیر عددی، یک رشته را اختصاص داده باشید و با خطا مواجه شوید. قطعاً موافق هستید که خواندن تمام کدی که نوشتهاید برای پیدا کردن این مشکل کاری طاقتفرسا و زمانبر است.
پس خیلی خوب میشود اگر محیط برنامه نویسی شما وجود چنین مشکلی را با نشان دادن جای دقیق آن در کد نشان دهد.
از طرفی هر برنامه نویس و توسعه دهنده علاقه دارد تا در محیطی یک پارچه بتواند تمامی پروژههای خود را مدیریت کند. آیا چنین محیطهایی وجود دارند؟
یا این مسئله را در نظر بگیرید که زبانهای برنامه نویسی از کتابخانهها و توابع زیادی بهره میبرند. آیا به عنوان یک برنامه نویس ترجیح نمیدهید که مستندات مربوط به کتابخانههای مختلف یک زبان برنامه نویسی را در همان محیطی که به توسعه برنامهها و پروژههای خود میپردازید، مشاهده کنید؟
همانگونه که متوجه شدید برای نوشتن یک کد تمیز و ایجاد پروژه، امکانات زیادی موردنیاز است.
آیا برنامه یا نرمافزاری که تمامی این امکانات را در اختیار برنامه نویس قرار دهد وجود دارد؟ بله!
IDE (Integrated Development Environment) یا محیط یکپارچه توسعه، دقیقاً همان چیزیست که نیازهای اصلی برنامه نویس را برطرف میکند. در دنیای برنامه نویسی IDEهای زیادی برای مقاصد مختلف وجود دارند.
هر یک از این IDEها با نقاط ضعف و قوت خاص خود همراه هستند.
با استفاده از برخی IDEها میتوان به نوشتن برنامه با چندین و چند زبان برنامه نویسی پرداخت.
بنابراین استفاده از IDE به جای یک ویرایشگر کد ساده برای بسیاری از برنامه نویسان مناسبتر است.
هدف از نگارش این مقاله نیز آشنایی بیشتر با محیطهای یکپارچه توسعه، ویژگیهای آنها و آموزش نکات پایهای برای یکی از بهترین و مجهزترین IDEها، یعنی Visual Studio Code است که توسط شرکت مایکروسافت توسعه داده شده است.
شما در مجله فرادرس میتوانید اطلاعات خوبی در مورد آموزش Visual Studio Code پیدا کنید.
IDE چیست؟

محیط یکپارچه توسعه یا IDE نرمافزاری است که در آن امکانات معمول توسعه در یکجا جمعآوری شده است.
این محیط باید از رابط کاربری گرافیکی و کاربرپسندی برخوردار باشد.
IDE خوب باید از جه امکاناتی برخوردار باشد؟
برای یک IDE خوب امکاناتی تعریف میشود که در این قسمت مهمترین آنها معرفی خواهند شد:
ویرایشگر کد
ویرایشگر کد، مهمترین ابزار موجود در IDE است. این ابزار از امکانات زیر برخوردار است:
· قابلیت هایلایت متغیرها و سایر کلمات کلیدی برای تشخیص راحتتر آنها
· تکمیل خودکار کلمات هنگام تایپ
· بررسی کد به منظور اطمینان از رعایت قوانین مربوط به سینتکس
انجام وظایف تکراری و ساده به صورت خودکار
در هر بار اجرای پروژهها وظایفی مانند کامپایل کردن کد و اجرای برخی آزمونها انجام میشود. IDE میتواند این وظایف را هر بار بدون دخالت توسعه دهنده انجام دهد.
رفع خطا یا Debugging

تقریباً برنامه نویسی را پیدا نمیکنید که همان بار اول کد خود را بدون باگ و خطا بنویسد.
زمانی که یک برنامه به درستی اجرا نشود، IDE ابزاری را برای شناسایی و رفع خطا فعال کرده و در اختیار برنامه نویس قرار میدهد.
مثلاً هنگام برنامه نویسی با پایتون، متغیری را در نظر بگیرید که در یک حلقه for قرار دارد و هر بار مقدار اختصاص داده شده به آن تغییر میکند.
در صورتی که مقدار نهایی این متغیر اشتباه باشد، با IDE میتوانید مقداری را که هر بار پس از اجرای حلقه به آن متغیر اختصاص داده میشود را مشاهده کنید، بدون این که احتیاج به نوشتن چند خط کد اضافه برای چاپ آن مقادیر داشته باشید.
برای انتخاب یک IDE و استفاده از آن به چه نکاتی توجه کنیم؟
همان طور که پیشتر ذکر کردیم در دنیای برنامه نویسی IDEهای زیادی برای استفاده وجود دارند. اما کدام یک از آنها برای رفع نیازهای شما بهتر است؟
در این قسمت مهمترین نکاتی که باید هنگام انتخاب IDE مد نظر قرار دهید، بررسی خواهد شد.
تعداد زبانهای برنامه نویسی پشتیبانی شده
برخی محیطهای برنامه نویسی تنها اختصاص به یک زبان برنامه نویسی خاص دارند. به طور مثال اینتلیجی آیدیا (IntelliJ IDEA) به طور خاص به عنوان یک IDE برای زبان برنامه نویسی جاوا در نظر گرفته میشود.
اما از سوی دیگر برنامه اکلیپس (Eclipse) یک IDE است که با آن میتوان به نوشتن برنامههای جاوا، پایتون و سایر زبانها پرداخت.
تعداد پلتفرمها و سیستمعاملهای پشتیبانی شده

ممکن است استفاده از برخی ابزار برنامه نویسی در لینوکس راحتتر از ویندوز باشد. به همین منظور برنامه نویس علاقه دارد تا از یک IDE با قابلیت اجرا در لینوکس در کنار سایر ابزار مورد نظرش استفاده کند.
به همین علت پشتیبانی از سیستمعاملهای بیشتر توسط یک IDE میتواند یک امتیاز باشد.
یا مثلاً تصور کنید که در حال توسعه یک اپلیکیشن برای اندروید هستید. برنامه نویس اندروید علاقه دارد تا عملکرد اپلیکیشن خود را در نسخههای مختلف اندروید امتحان کند. اندروید استودیو یک IDE برای برنامه نویسی اندروید است که در آن یک شبیهساز اندروید نیز وجود دارد. بنابراین برنامه نویسان ممکن است چنین مواردی را نیز در انتخاب IDE مد نظر قرار دهند.
ابزار فراهم شده توسط IDE
علاوه بر امکانات اصلی که برای IDE ذکر شد، برخی IDEها دارای امکانات اضافه و کاربردی دیگری هستند. Refactor یا بازسازی کد یکی از این امکانات است.
تأثیر بر عملکرد سیستم
میزان استفاده IDE از منابع سیستم مانند حافظه رم، در صورت استفاده برنامه نویس از سایر برنامههای سنگین، بسیار مهم است.
افزونهها و پلاگینها
پشتیبانی IDE از پلاگینها و افزونههای مختلف برای تسهیل جریان کاری مطابق با نیازهای برنامه نویس، برای برخی از آنان از اهمیت بالایی برخوردار است.
معرفی Visual Studio Code
Visual Studio Code یک محیط یکپارچه توسعه رایگان برای دسکتاپ است که توسط مایکروسافت ساخته شده است. این IDE اولین بار در سال ۲۰۱۵ عرضه شد. استفاده از Visual Studio Code آسان بوده و این IDE از قابلیت شخصی سازی خوبی برخوردار است.
Visual Studio Code یک نرم افزار متن باز است و کد منبع (Source Code) آن در گیت هاب (GitHub) موجود است.
این IDE برای برنامه نویسان مبتدی انتخاب خوبی بوده و از طرف دیگر برای برنامه نویسان حرفهای نیز امکانات و قابلیتهای فوقالعادهای را فراهم میکند.
Visual Studio Code برای چه پلتفرمهایی در دسترس است؟
با یادگیری Visual Studio Code میتوانید از قابلیتهای آن در سیستمعاملهای ویندوز، لینوکس و مک او اس بهره ببرید.
در آموزش Visual Studio Code باید نحوه نصب این IDE روی پلتفرمهای مختلف نیز در نظر گرفته شود.
برنامه نویسی به چه زبانهایی با Visual Studio Code ممکن است؟

همان طور که قبلاً گفتیم یکی از نکات مهم برای انتخاب یک IDE مناسب، پشتیبانی از زبانهای برنامه نویسی مختلف است.
از مزایای Visual Studio Code پشتیبانی از تقریباً تمام زبانهای برنامه نویسی اصلی است.
در فهرست زیر تنها برخی از این زبانها را مشاهده خواهید کرد:
· پایتون
· سی و سی پلاس پلاس (C/C++)
· ویژوال بیسیک (Visual Basic)
آموزش Visual Studio Code شامل چگونگی آماده سازی این IDE برای برنامه نویسی به زبانهای مختلف نیز میشود.
مزایای Visual Studio Code
علت پرداختن به آموزش Visual Studio Code در این مقاله برخورداری این IDE از مزایای زیر است:
· برخورداری از یک ویرایشگر متن سریع که برای کدنویسی روزانه مناسب است
· امکاناتی همچون هایلایت کردن کلیدواژهها، کامل کردن خودکار کلمات حین تایپ، بررسی هماهنگی آکولادها
· میانبرهای کیبرد کاربردی
· قابلیت شخصیسازی گسترده
· رفع خطا با مرور قدم به قدم خطاهای موجود در کد
· نمایش اطلاعاتی از هر identifier موجود در کد با نگه داشتن موس روی آن
· ارائه پیشنهاداتی به صورت هوشمند برای کلمات مجازی که میتوانید در ادامه کد بنویسید
· امکان مدیریت و باز کردن چندین پروژه به طور همزمان
· سبک بودن و عدم اشغال منابع سیستم
· برخورداری از تمهای مختلف
در آموزش Visual Studio Code بهره بردن از مزایایی نظیر میانبرهای کاربردی و سایر ترفندهای کاربردی در نظر گرفته میشود.
آیا کنار گذاشتن سایر ویرایشگرهای کد و روی آوردن به Visual Studio Code، ضرورتی دارد؟

ممکن است به عنوان یک برنامه نویس از یک ویرایشگر کد مانند اتم استفاده کنید، آیا استفاده از یک IDE جدید مانند VS Code ضرورتی دارد؟ اتم بهتر است یا Visual Studio Code؟
در نظر داشته باشید که Visual Studio Code حاصل سالها تجربه توسعه و برنامه نویسی در شرکت مایکروسافت است.
از طرفی Visual Studio Code کاملاً رایگان و کد منبع آن نیز در گیت هاب قابل بررسی است.
همچنین Visual Studio Code از قابلیت حمل و اجرا در پلتفرمهای مختلف بهره میبرد و از سرعت بالایی نیز برخوردار است.
بنابراین بسیاری از برنامه نویسان با آگاهی از این مزیتها ممکن است به استفاده از VS Code روی بیاورند. این مسئله نیز دلیل خوبی برای پرداختن به آموزش Visual Studio Code محسوب میشود.
آموزش نکات پایهای برای شروع کار با Visual Studio Code
برای شروع آموزش Visual Studio Code باید نکاتی را در نظر بگیرید.
با در نظر گرفتن این نکات، برای کار با Visual Studio Code آماده خواهید شد.
اولین قدم در آموزش Visual Studio Code پرداختن به نحوه دانلود و نصب آن است.
دانلود Visual Studio Code
شما همواره قادر به دانلود آخرین نسخه از Visual Studio Code از سایت رسمی آن خواهید بود. از هر پلتفرمی که به سایت Visual Studio Code مراجعه کرده باشید، نسخه مربوط به آن پلتفرم را برای دانلود مشاهده خواهید کرد.
فایل نصب Visual Studio Code برای پلتفرمهای مختلف از حجم چندانی برخوردار نیست و میتوانید به سرعت آن را دانلود و اجرا کنید.
نصب Visual Studio Code روی ویندوز
روال نصب Visual Studio Code روی ویندوز مانند نصب سایر برنامههای ویندوزی است و شما را با چالش خاصی روبرو نخواهد کرد.
برای نصب VS Code روی ویندوز به .NET Framework نسخه 4.5.2 یا بالاتر نیاز دارید. بنابراین قبل از نصب این IDE از نصب بودن .NET Framework روی ویندوز خود اطمینان حاصل کنید.
معمولاً نصب Visual Studio Code در مسیر زیر انجام میشود:
C:\users\{username}\AppData\Local\Programs\Microsoft VS Code
نصب Visual Studio Code روی لینوکس
لینوکس دارای توزیعهای گوناگونی است. در صفحه دانلود Visual Studio Code نسخه مناسب توزیعهای مبتنی بر رد هت (Red Hat) و دبیان (Debian) را پیدا خواهید کرد.
از طرفی Visual Studio Code به عنوان یک پکیج اسنپ، در اسنپ استور قرار دارد. از آنجایی که لینوکس دارای توزیعهای زیادی است، توسعه نرم افزار برای تمامی این توزیعها کاری دشوار محسوب میشود. پکیجهای اسنپ حکم یک Universal Installer را دارند و ابزار لازم برای اجرای نرمافزار در تمامی توزیعهای لینوکس در آنها تعبیه شده است.
برای نصب Visual Studio Code از طریق اسنپ میتوانید دستور زیر را در ترمینال اجرا کنید:
sudo snap install –classic code # or code-insiders
برای نصب لینوکس به وسیله فایل دانلود شده از سایت Visual Studio Code در نسخههای مبتنی بر دبیان و اوبونتو، دستور زیر را در ترمینال اجرا کنید:
1sudo apt install ./<file>.deb
در سایت VS Code آموزش نصب Visual Studio Code برای سایر توزیعهای لینوکس نیز در سایت رسمی VS Code موجود است.
نصب Visual Studio Code روی مک او اس
نسخه مخصوص VS Code برای مک او اس نیز از صفحه دانلود سایت رسمی Visual Studio Code در دسترس است.
پس از دانلود فایل مربوطه و خارج کردن آن از آرشیو، باید فایل Visual Studio Code.app را با انجام عملیات کشیدن و رها کردن در پوشه Applications قرار دهید.
امکان نصب Visual Studio Code از طریق خط فرمان نیز وجود دارد.
آموزش نکاتی در مورد رابط کاربری Visual Studio Code
پس از نصب موفقیت آمیز Visual Studio Code بهتر است با رابط کاربری آن و امکانات پایهای موجود در آن آشنا شوید.
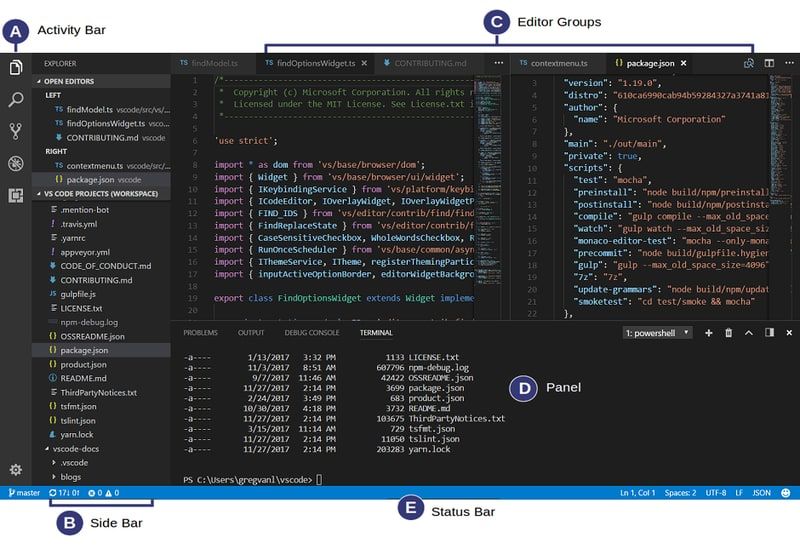
پس از اجرای Visual Studio Code با صفحهای مانند زیر روبرو خواهید شد:

قسمتهای اصلی رابط کاربری Visual Studio Code عبارتاند از:
· Editor: مکان اصلی برای مدیریت فایلها
· Side Bar: حاوی Viewهای مختلف که هر View امکانات خاصی را به شما نشان داده و در حین کار به شما کمک میکند
· Status Bar: حاوی اطلاعاتی درباره پروژههای باز شده و فایلهایی که در حال ویرایش آنها هستید
· Activity Bar: فراهم کردن امکان سوییچ بین Viewهای مختلف
· Panels: شما قادر به باز کردن Panelهای مختلف که زیر ویرایشگر متن قرار گرفتهاند خواهید بود. این پنلها میتوانند حاوی اطلاعاتی برای رفع خطا یا نمایش خروجیهای مختلف باشند.
آموزش استفاده از افزونههای Visual Studio
یکی از نکات مثبت VS Code، امکان دانلود و نصب افزونهها برای آن است.
در Marketplace این IDE میتوانید فهرستی طولانی از افزونههای قابل دانلود و نصب برای زبانهای برنامه نویسی گوناگون را مشاهده کنید.
بهره بردن از امکانات یک زبان برنامه نویسی در Visual Studio Code با نصب این افزونهها و پکیجها امکانپذیر خواهد شد.
در واقع افزونههای Visual Studio Code قادر به اضافه کردن زبانها، Debuggerها و سایر ابزار مورد نیاز به این IDE هستند.
افزونهها تنها مختص به زبانهای خاصی نیستند و برای مثال افزونههایی که امکانات خاصی را به ویرایشگر متن اضافه میکنند، وجود دارند. برخی افزونهها مانند Settings Sync نیز به شما در همگامسازی تنظیمات VS Code بین چند دستگاه کمک میکند.
بنابراین با توجه به اهمیت بالای افزونهها، نحوه نصب آنها در آموزش Visual Studio Code در نظر گرفته شده است.
نصب افزونه
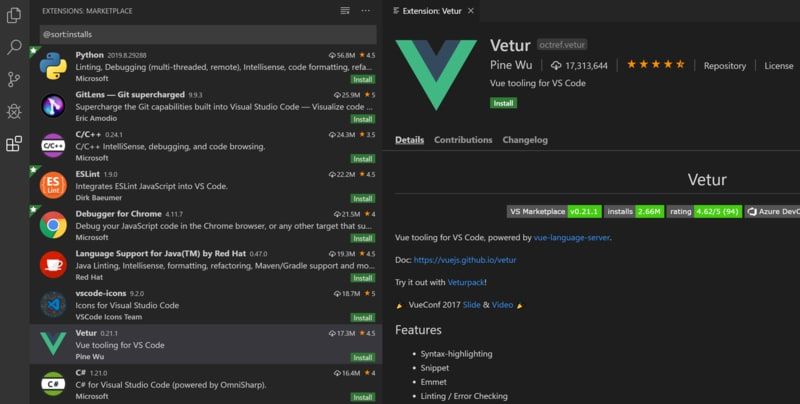
شما میتوانید افزونههای قابل نصب را از درون خود IDE مشاهده کنید. کافی است که روی آیکون Extensions موجود در Activity Bar کلیک کنید:

با این کار لیستی از افزونههای محبوب Visual Studio Code که در Marketplace موجود هستند را مشاهده خواهید کرد.
برای هر افزونه یک توضیح مختصر نیز در نظر گرفته شده است.
با کلیک روی دکمه install، عملیات نصب افزونه آغاز خواهد شد.
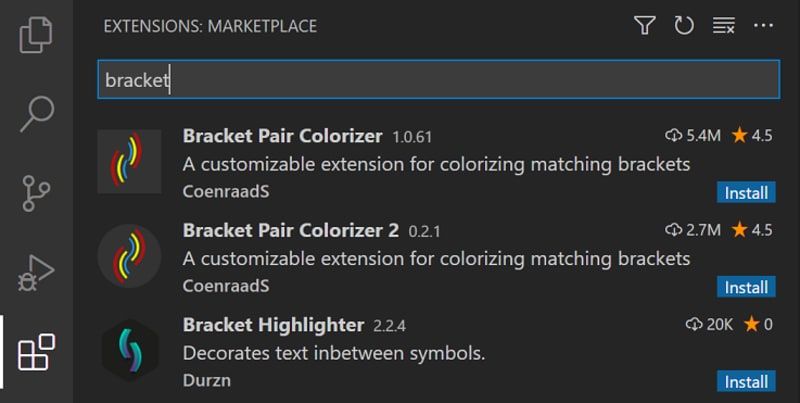
پیدا کردن یک افزونه خاص
فرض کنید قصد نصب افزونه محبوب Bracket Pair Colorizer را دارید. در قسمت جستجوی افزونهها که در زیر مشاهده میکنید با تایپ نام افزونه مورد نظر، نتایج مناسب برای نصب به شما نشان داده خواهند شد:

Visual Studio Code امکان مدیریت افزونهها را نیز برای شما فراهم کرده است.
بنابراین شما قادر به فعالسازی یا غیرفعالسازی و یا بروزرسانی و حذف یک افزونه خواهید بود.
یادگیری و استفاده از این IDE دوست داشتنی را همین امروز شروع کنید!
با استفاده از نکات گفته شده در این مقاله قادر به شروع آسان و سریع کار با Visual Studio Code خواهید بود.
پیدا کردن نکات و ترفندهای مربوط به VS Code با توجه به محبوبیت بالای آن بسیار راحت است.
مجله فرادرس نیز به عنوان مخزنی از آموزشهای آنلاین در زمینههای مختلف، دارای مطالب مفیدی در مورد آموزش Visual Studio Code و سایر محیطهای توسعه محبوب است.
فرادرس یکی از بهترین مراجع آموزش آنلاین دروس دانشگاهی و برنامه نویسی در ایران توسط اساتید خبره است.
